Introduction to the Mermaid Extension for Craft
Mermaid.js lets us create diagrams with only text and code. So it is fantastic to use an editor that supports rendering those sections.
Since Craft is my primary editor, and it doesn’t support that feature yet, maybe I should implement that functionality first. With Craft X, we can use Craft’s API to interact with blocks inside pages.
Craft officially provides project templates and documents to build extensions.
I’ve built an extension called Craft eXtension - Mermaid. It supports real-time rendering when you click those code blocks containing Mermaid.js texts and codes.
Below are some screenshots taken from a Craft document.
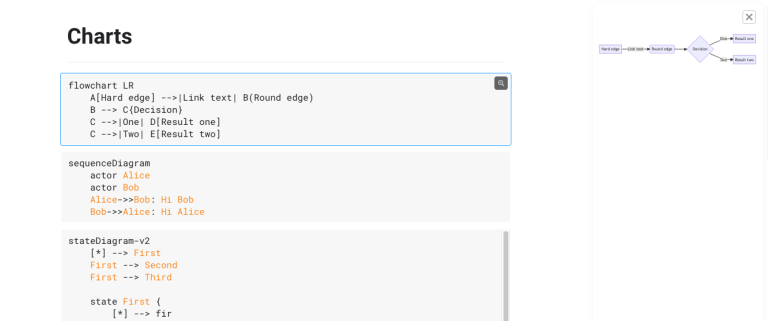
Flow Chart

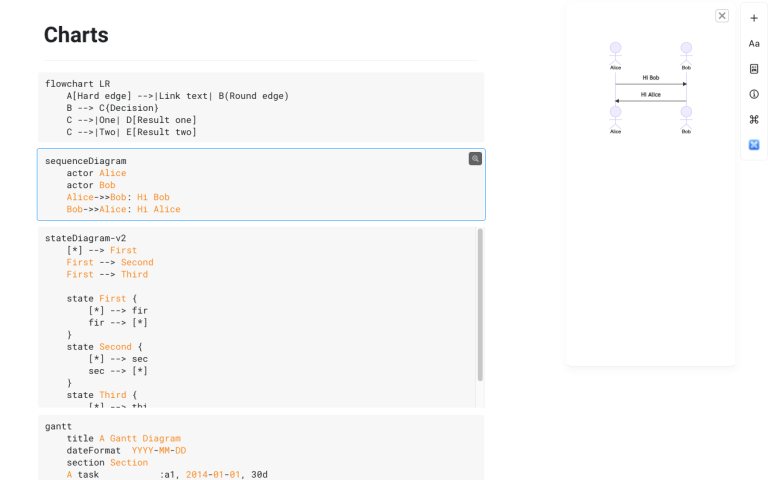
Sequence Diagram

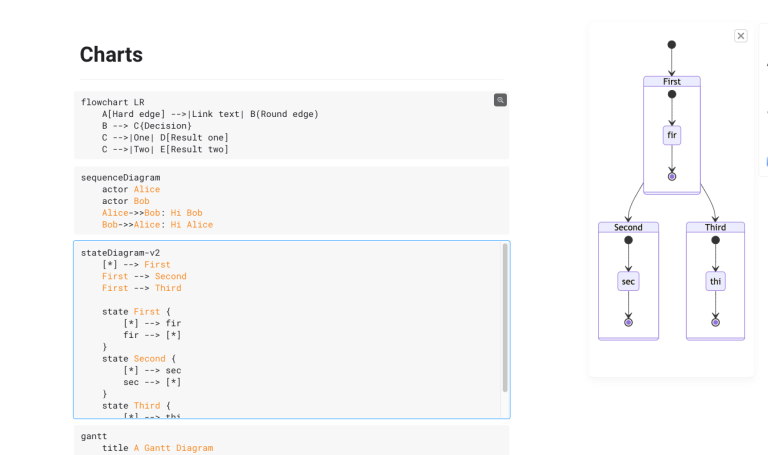
State Diagram

The project’s source code and releases are hosted on the craft-extension-mermaid Github repository.